Three.js ConvexGeometry 多面体
質問をさせていただいてもよろしいでしょうか?
「それぞれあらかじめ設定された方向に向かって、中心から、それぞれ変数に応じた距離に頂点を複数設置し、それらを結んで多面体を生成する」
という制作に現在挑戦しております。
そこで、ConvexGeometryを使ってみました。
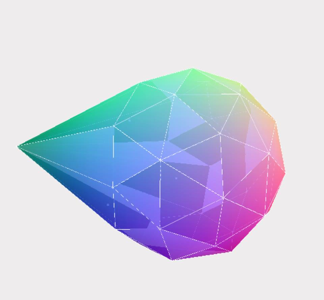
(図1)は変数でなく一律の定数で多面体を描画したものです。
しかし、ConvexGeometryの仕様が「凸包」のため、
外側に出っ張る分には良い(図2)のですが、
距離が比較的短い頂点(値が小さい変数)が生じた場合は、
図形に埋もれて隠れてしまうという問題に直面してしまいました。
(図3で隠れた頂点は本来中心に位置しています。)
全ての頂点情報が図形に反映されるようにしたいです。



ConvexGeometryですが、埋没した頂点は削除されるのが仕様になっているようです。
一番自由度が高いのがGeometryらしいので、そちらの方を使うと上手くいくかもしれません。
ConvexGeometry
ConvexGeometry - three.js wiki - アットウィキ
Geometry
https://threejs.org/docs/index.html?q=geom#Reference/Core/Geometry
この記事は、webgl-jp Slack内の情報を元に構成されています。